Prime Digital Academy - UX Academy (UXA) Instruction
My Role:
Facilitated Group Learning
Delivered Engaging and Interactive Classroom Lectures
Provided Constructive Feedback and Guidance
Client/Student Facilitation
Leadership
UX/UI Design
UX Research/Writing
Methods/Tools
User-Centered Design Principles and Methodologies
Empathy
Figma/Figjam
Google Suite
Miro
There are few things more impactful in my life than Prime Digital Academy. As a former student, it opened my eyes to a new way of not just design thinking and gave me a new lens on life and how we all navigate through it. The experience was invaluable to me, affecting my life in so many positive ways. To return as an instructor was something I will forever be grateful for. It again changed my lens, bringing me a new understanding of what is User Experience (UX).
Goals
We taught the students a model of: Identify, Prototype, and Evaluate. This easily digestible explanation of the UX lifecycle is practiced through several projects focusing on different methodologies and techniques. I’m going to use this model to explain my journey as an instructor and the impact it had on me and my students.
Identify
I was responsible for facilitating this initial growth and excitement. Challenging them to think in ways they’ve never thought before. The concept of “Empathy” vs “Sympathy” was explored, and students learned how to implement this in their personal and professional lives. “Practice over perfection” was crucial, and I encouraged them to fail and fail often. I wanted them to be silly, try new things, be observant, and push the envelope with their thinking.
In the “Identify” portion, students were introduced to UX research methodologies and design techniques. The journey begins the same for everyone who walks through Prime’s doors. A strange concoction of anxiety, excitement, fear, and wonder. This is when students start to identify their interests in UX. What part of the process excites them the most, which is the most challenging, and could this be the career that they have been looking for.
-
Using newly acquired figma skills, students were required to recreate the home page and one interior page of an existing website.
Goals/Deliverables:
Static low-fidelity wireframes
User Flow
Site Map
High fidelity interactive prototype
-
Students selected one of the following products:.
Option 1: A mobile app for ordering and receiving food for delivery or pickup.
Option 2: A mobile app for enhancing personal or group wellness and activity.
Goals/Deliverables:
Conduct research to understand pain points and opportunity areas
Synthesize research and define user goals
Sketch and prototype solutions based on research findings
Present design recommendations supporting key user goals
Present a professional portfolio showcasing your UX process and resulting work
Prototype
“Design with intent” was routinely preached and holding students accountable for their own goals was a pillar of tier 2. Friday speeches about these experiences pushed all of us out of our comfort zones, gave us insights into new perspectives, and elevated us to be stronger UXer’s. We connected over shared past experience and bonding over new ones. Each student entered Tier 3 with a new sense of self and determination to be everything that they set their minds to.
-
Students evaluated the usability of the client’s website, identify key areas for improvement, and visualize recommended changes. Findings & recommendations reports with visualizations of recommended improvements were created and shared with the client.
Goals/Deliverables:
Evaluate the usability of an existing design using a set of pre-defined success criteria
Gain experience planning and facilitating think-aloud usability tests
Synthesize research findings to identify meaningful insights
Visually present design recommendations that support key goals
Propose design solutions through rapid prototypes
-
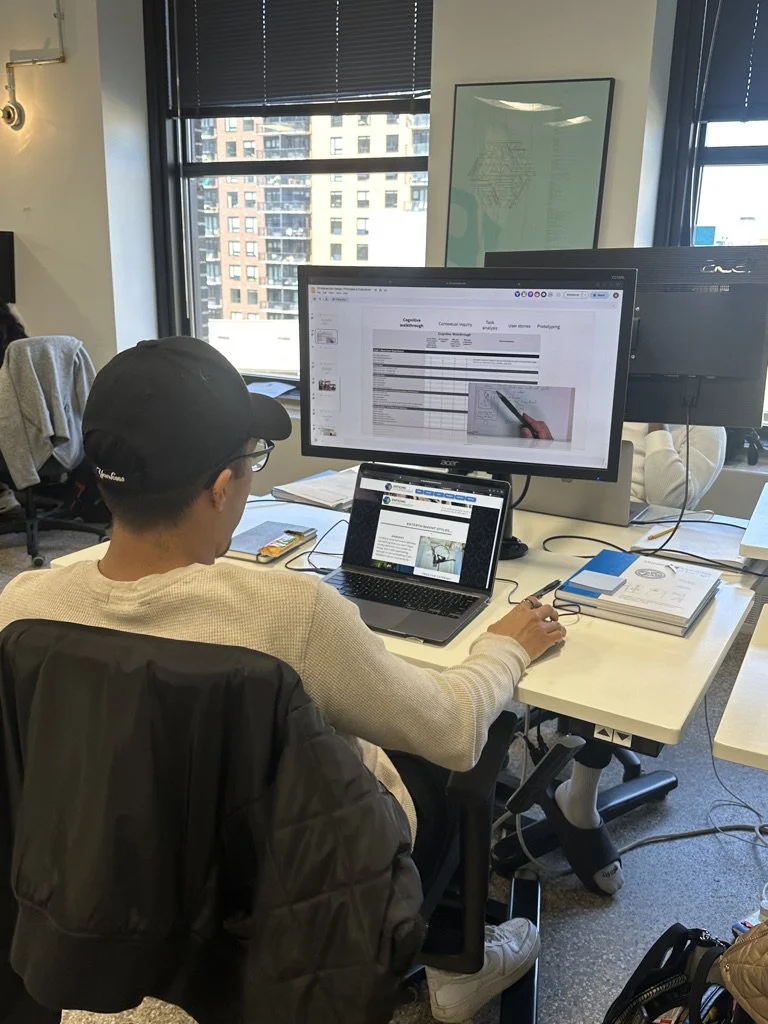
Students conducted an evaluation to identify existing usability issues with consistency, visibility, and feedback for the user’s primary tasks. Conducting remote, contextual evaluations with potential users of the application, in its primary context of use, students used these findings to propose useful and meaningful changes to the application and communicate those back to the business.
Goals/Deliverables:
Evaluate the usability of an existing design using a set of pre-defined criteria
Conduct research in order to understand pain points and opportunity areas
Synthesize research findings to identify meaningful insights
Prototype meaningful changes to the functionality and/or interactions of a digital product
Visually present design recommendations that support key goals
Diving head first into 3 projects, each designed to expose students to a new aspect of UX in the “Prototype” portion. Students were introduced to new principles such as usability testing, heuristic analysis, interactive prototyping, and a myriad of others to use throughout their careers. Frequently, I would be asked by students questions to which I didn’t have the answers. Instead of pretending to know and losing credibility, I would say, “I don’t know, but we can find out together. This type of facilitation pushed students in their discovery and reinforced a supportive environment.
Evaluate
Tier 3 was the “Evaluate” portion and final leg of their journey at Prime. Their skills were put to the test and they were given opportunity to shine. The goal of their solo projects was to explore solutions to a familiar space. Each created scope of work encompassing a variety of UX research and design techniques to produce a final product. I jokingly quoted the movie, “Goodfellas”, saying this is your, “F*** you, pay me moment”. The part of the program that they get to call all of the shots, and show off an area of UX that they excel in the most. It gave each student a platform to share their experiences and passions in addition to showing us how talented they all were.
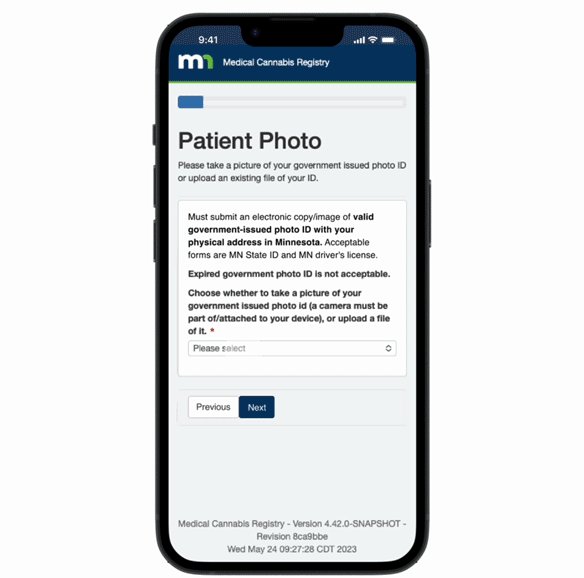
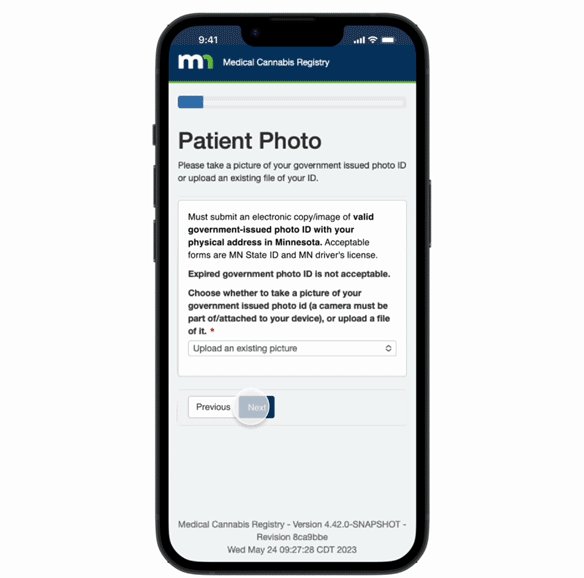
The final group project for students Andrea Paygar-Flangiah, Hamza Mohammed, Ja’Prie Posey, and Tyler Prathoumthong. Prototype improvements for the MN Department of Health Cannabis Registry for both mobile and desktop.